iOS applications are an image-driven species. When developing an app, you need icons in various sizes, Default.png images in different sizes, and also @1x and @2x images for each image file inside the app. All of these images make applications look attractive, but the downside is you have to generate these image files individually. With the introduction of the iPhone 6 and 6 Plus last week, I couldn’t help but think how difficult it will be to manage yet another group of assets: @3x assets.
Fortunately, Apple has provided some great tools in Xcode 6 for managing assets. Even better, this is a way to prepare your apps for future iOS devices. One piece of this is the ability to generate Storyboard-based Launch Images in Xcode 6 and iOS 8, leaving behind the notion of individual images for each device type. Another piece of this technology is the ability to generate vector-based images from a PDF at build-time in Xcode 6. In this article, I want to delve into how you can do the latter, saving yourself time (and your sanity) in the process.
Session 411 from WWDC “What’s New in Interface Builder” discussed—albeit very briefly—Xcode’s support for creating your PNG files at build time from a vectorized PDF. I share with you exactly how this is done.
Step 1. Generate vector PDFs in Illustrator

To begin, you’ll need a vector PDF exported from Adobe Illustrator (or your other favorite vector-based drawing tool) at the @1x size you need in your applications. This is very easily done in Illustrator by:
- Create a new document with the size of the @1x asset you’ll be exporting.
- Place your path in the new document, just as you would normally.
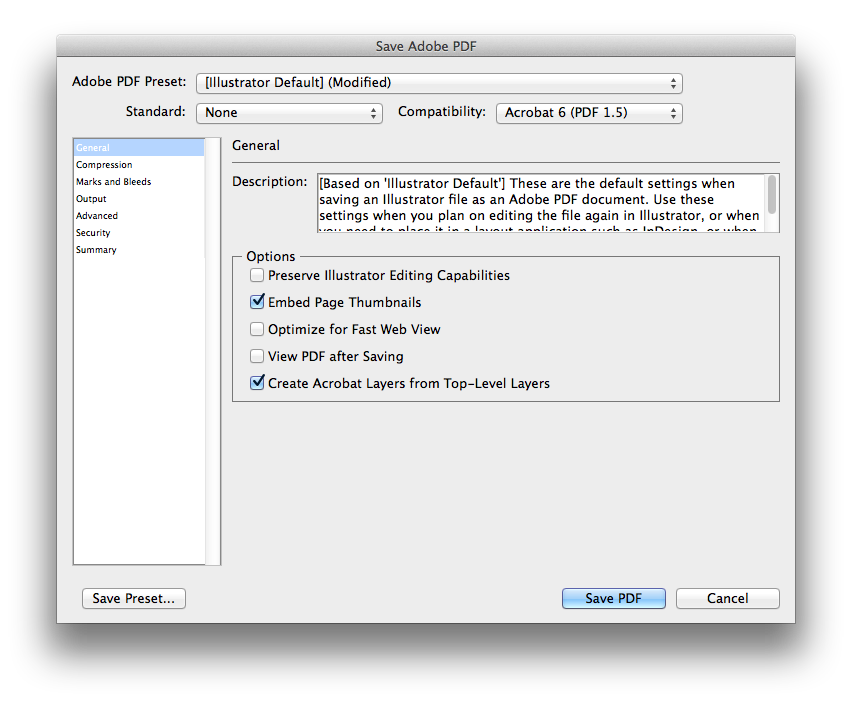
- Export by selecting Save from the File menu.
- Remember to uncheck the ‘Preserve Illustrator Editing Capabilities’ option when saving.
The PDF that gets exported from Illustrator will be a scalable vector, perfectly capable of scaling to the @2x, and @3x resolutions in iOS. Let’s look at how to set this up in Xcode.
Step 2. Set up your Xcode project
In order to use this feature, you’ll need an Xcode Asset Catalog to manage your images. Don’t worry, though, you can mix standard image imports and XCAssets without issue. Follow these steps to tell Xcode to use vectors when specifying images:

- If you don’t already have an
XCAssetfile, then create one; otherwise, open one you already have in your project. - Select “New Image Set” from the Editor menu.
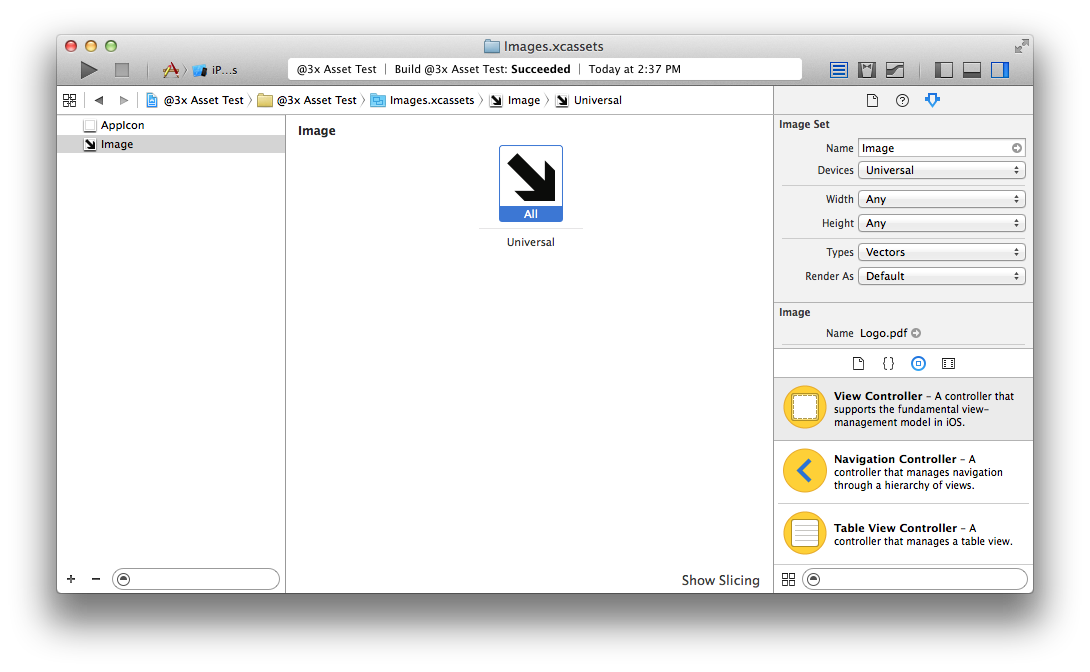
- In the new image set that appears, select the blank image set, then show the Utilities panel.
- Select the Attributes Inspector.
- Under the types drop-down menu, select “Vectors”.
- The image set will change to just one drop point, labeled “All - Universal”
- Drag and drop your vector PDF created above onto the drop point.
Next, you’ll simply use the Xcode Image Catalog image set as you would with any other image (either in code or through Interface Builder). For instance, calling -imageNamed: in code, and passing in the NSString literal name of the image set.
Step 3. Watch the magic happen
When you build your project, Xcode will go to work, creating @1x, @2x, and @3x PNG files from the PDF that you’ve used in the Xcode Asset Catalog. For instance, if you had a @1x PDF that was 150px x 150px, then Xcode will generate the following PNG sizes for use in the application:
- @1x PNG at 150px x 150px
- @2x PNG at 300px x 300px
- @3x PNG at 450px x 450px
When you run the application, iOS will automatically pick the appropriate @1x, @2x, or @3x image that Xcode generated based on the device requirements. Be sure to specify your AutoLayout constraints so that the image isn’t resized on larger devices, otherwise you’ll end up with blurry images. Xcode generates raster images that are based on the @1x PDF image instead of scaling a vector at run-time.
Notes about PDF support in Xcode
Some notes about this method of adding images to your project:
- This is not full vector support — PNG images are generated at build-time, and you maintain no control over this.
- You cannot choose a new size for the image once you’ve specified to use the vector-scaled image in your app. Stick with the size you’ve specified, or create a new PDF for the larger size. Otherwise, the images will be distorted if you scale with AutoLayout, for instance.
- While iOS 8 doesn’t include full vector support (rather Xcode just builds your PNGs at build-time) — OS X does — if you use this same method. In OS X, you can scale your image in code or using AutoLayout without any distortion.
- There is no backwards compatibility with previous iOS versions. All assets are compiled down into an Assets.car file that is only able to be read by iOS 7 and iOS 8. This is the the same file that is used with Asset Catalogs beginning with iOS 7.
- If you already have a script or other tool that does this automatically for you, then you might not see a benefit in using this method of auto-PNG generation; however, if you use shared assets between OS X and iOS apps, it could be a handy tool.
More information and resources
- WWDC ‘14 Session 411
- Apple Developer Asset Catalog Guide
- Apple Developer Interface Builder Guide