iOS 13 added a new framework called Link Presentation that allows developers to create visually-rich links in their apps. Using this framework, you can get additional metadata about the webpage the link references. It will even follow the link if it redirects to get the appropriate site information.
This is a fantastic little utility class that Apple has added, that didn’t receive a whole lot of attention at WWDC ’19. With this, you’ll no longer need to go scraping websites and building your own metadata, or relying on a third party tool to get information, such as titles for URLs.
There are two components to the Link Presentation framework that can be used independently depending on if you’ll be creating your own UI for presenting the metadata or not:
LPMetadataProvider— This allows you to get anLPLinkMetadataobject that represents the metadata from a URL. This data can be used on its own if you have a custom user interface that will be updated using the metadata provided for a URL.LPLinkView— This is a class in the Link Provider framework that lets you present a UIView hosted view that contains an image (or video) preview of the link. In the event the page is a static website, then an image will be provided; or if it contains a video, then the video will show and be playable. This UI is provided by Apple and is similar to the UI that you get by pasting a URL into the Messages or Notes apps.

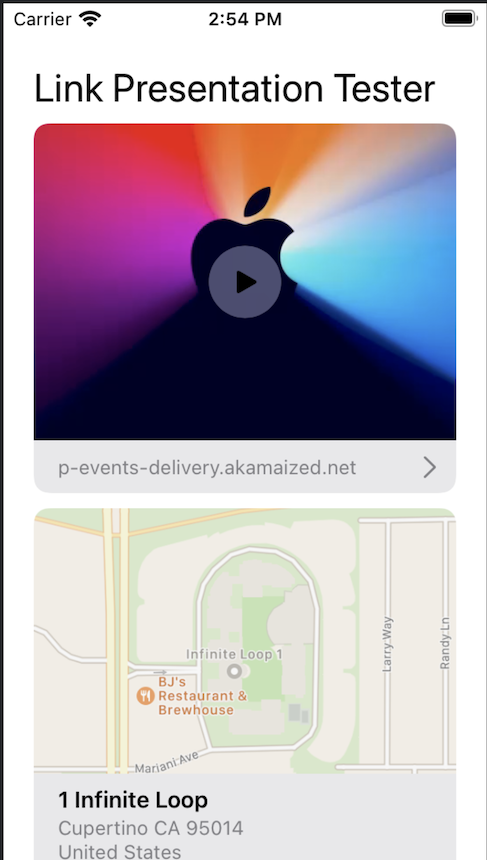
The LPLinkView provides a ready-built UI for presenting a live preview of a URL or a video player in the event the URL is a video link.
So what kind of metadata can you get for a link? The default LPLinkMetadata allows you get get the the following data:
url— This is the URL that returns in the metadata, which takes into account any server-side redirectsoriginalUrl— This is the URL, generated by the framework, by following the provided URL through any redirectstitle— This is the representative title for the URL based on the content it links toiconProvider— This provider will retrieve the image object that represents an icon for the URL (think favicon). This is an instance ofNSItemProvider.imageProvider— This an image object provider that corresponds to the representative image for the URL (think an image preview of the website). This is an instance ofNSItemProvider.remoteVideoURL— If the link expands to a video as the main content, then this URL will be populated with a remote URL corresponding to the representative video for the given URL.videoProvider— If the link expands to a video as the main content, then this provider will retrieve the data corresponding to a representative video object for the URL. This is an instance ofNSItemProvider.
Getting the metadata for a URL
Let’s take a look at how simple it can be to get the metadata for a URL.
import LinkPresentation
...
let url: URL(string:"martiancraft.com")!
let metadataProvider = LPMetadataProvider()
metadataProvider.startFetchingMetadata(for: url)
{ (returnedMetadata, error) in
if let metadata = returnedMetadata, error == nil {
print("Title: " + (metadata.title ?? "No Title"))
}
}
To begin, you’ll need to import the LinkPresentation module. This will allow access to the appropriate classes to handle the metadata fetch.
Now you’ll need a URL object. We’ll just create a static one in a constant here for test purposes. Next, create an LPMetadataProvider, which is the object that will be used to create a network request that will fetch the metadata for your url.
Call out to the startFetchingMetadata function on the metadataProvider, passing in the URL. In the completion handler, you’ll be returned back an LPLinkMetadata object that can be used to surface information about the URL, such as the redirected URL, page title, and more. Of course, you an also pass this object into the LPLinkView, which is covered in the next section.
Using LPLinkView to provide link preview
In the above section, you found out how to manually fetch an LPLinkMetadata object that you can use to build out a custom UI in your app with additional metadata about a URL, but the real power with LPLinkMetadata relies on
LPLinkView can be instantiated in your Storyboard scene, or manually in code. There’s no object in the object picker in Interface Builder, so you’ll need to manually drag out a UIView object to place in your scene, then set the class to be LPLinkView, then set an IBOutlet in your code to reference the object and set the metadata once fetched, like so:
@IBOutlet weak var linkView: LPLinkView!
…
linkView.metadata = fetchedMetadata
Of course, you can also instantiate your view in code to build these link views on the fly in your UI, which is the most likely method (in our test project — see below — we add our link views into a Stack View).
To create and add a LPLinkView in programmatically in code, do the following:
let linkView = LPLinkView(metadata: metadata)
linkView.bounds = CGRect(x: 0, y: 0, width: 200.0, height: 150.0)
view.addSubview(linkView)
On the first line above, we pass in the LPLinkMetadata object that was fetched using the provider in the first section, then we set the bounds (or use Auto Layout), then add the linkView as a subview. Once you’ve done this, the link view will be populated using the image preview if available, or video player if the link is a video link.
User interaction is included for free with the LPLinkView. Whenever a user taps on the view, the link is automatically opened in Safari. If the link is a video, then the video can be played inline (or tapped while playing to enter full screen playback mode).
This small UI is the exact same UI presented in the Notes app (and Messages) app when adding (or sending) a URL. It’s great that developers can use these same utilities that are utilized in Apple’s first party apps without having to build a lookalike or use an off the shelf third party solution.
Download the Playground
We’ve created an Xcode project that you can use to play around with the LPLinkView and LPMetadataProvider to get the contents of a URL and preview it. Download our Xcode project here.
Availability
This Link Presentation framework is available on iOS 13.0+, macOS 10.15+, Mac Catalyst 13.0+, and tvOS 13.0+.
With tvOS, however, the LPMetadataProvider class isn’t available on the platform to do fetching of metadata from a remote service. This means that only the LPLinkView works on tvOS. You can still use this link view to deep link throughout your app (or to another app) by creating your own metadata object and passing it into the link view. All of the properties of LPLinkMetadata can be manually populated using local files in the video or image providers.