MartianCraft has a strong tradition of exploration through pushing the boundaries of mobile software. We are always looking for ways to keep our team members sharp and creative. MartianCraft’s answer to this dilemma is “Exploration Day”, which is modeled after many other hackathon type models — an experience designed to allow our team to attack challenging, and unorthodox problems in a highly compressed timeline.
This type of event reinforces the notion that we don’t need to come up with complex solutions that take weeks or months to implement for our clients. For a half day, we can toss away all worries about shipping code to millions of users, and focus on solving complex problems as expediently as possible.
In the end, our team comes away with not only a sense of accomplishment and pride in what they built, but also valuable lessons and knowledge which expands our toolset.
The Event
The gist of Exploration Day is:
-
Teams of up to four people (developers, designers, or project managers) are allotted four hours to come up with an idea, then design and develop that idea into a more-or-less working project.
-
All teams find out the details about the task at the same time: at the start of the four hours. All questions must be asked in a common chat room, so that every team benefits from the same answer.
The inaugural Exploration Day theme was “Words Can’t Explain”; while this is often a phrase uttered in exasperation, in this case it was explicit directions:
Design, build, or conceptualize a common (calculator, todo app, weather app, news ticker, etc.) software product (application, website, plugin, etc.) that uses no labels, words, letters, or numbers anywhere in the user interface. Use only gestures, icons, emoji, images, sounds, and colors to complete this task.
With no further direction all the teams set off to plan and execute on their ideas for the next fours hours.
The Projects
Pomodoro Timer
The first team to present its project was the only single-member team. Like the other teams, he didn’t implement the first idea he had: a calculator app. The numbers could be represented by dots (up to ten); but, being prevented from using any sort of label, he felt the necessary operator functions were going to be too problematic. Eventually deciding to implement a Pomodoro timer application; still using dots to represent numbers, but here limiting the total number of them in use. In a classic example of what Exploration Day is all about, Pomodoro was a completely new concept for this team. Given the added overhead of needing to learn the details of the system, he considered simplifying his idea to a simple burn-off timer, but ultimately took on the challenge of figuring out the time interval management dictated by the Pomodoro Technique.
For Exploration day, the Processing language was used to implement his timer. His experience with using this on a large number of personal projects gave it the advantage over, say, Swift Playgrounds, where he’d have the overhead of figuring out the limitations and restrictions of that environment. His design for the application was right in line with the rules of the task: with no words or numbers allowed, he settled on a circular interface for selecting the time intervals.
He ran out of time before finishing all the tasks, like better graphics, better animation on the countdown, and fixing the bug where the dots are off-center. But there was a fully-functioning application at the end.
The major challenge was: realizing that it takes time—a precious resource in a timed event—to get feedback from a timer application.
Emoji World News
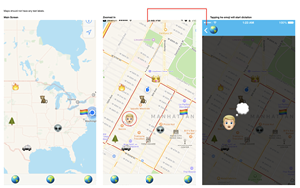
The next team decided to do an emoji-fied news reader: an app that provides a way to easily navigate news articles from around the world. The original design called for a summarizer tool that ingested news headlines and converted them to emojis, but it became apparent that this approach was nigh impossible within the time limit, so they settled on a map-based UI with emojis plotted where news events were happening, with the emoji representing the type of news: 🚑 (ambulance) for health-related news, 🎭 (performance arts) for entertainment, 🔍 (magnifying glass) for science, 📰 (newspaper) for general news, etc.

Tapping any of the emojis retrieves the text of the article, and the text-to-speech capabilities of iOS will read the article to you. The main Exploration Day-related takeaway for the team was learning to use MapKit in a practical application.
Musicality
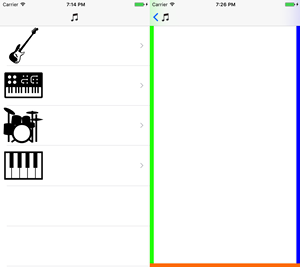
The third team was the only (multi-member) team to consist of only developers (which might be evident from the screenshots). They considered a number of possible projects, including choosing a web service to hit and convert its data to emoji, and an ESPN-like football gameplay animation app (animating a 🏈 emoji to re-enact plays), before finally landing on a multi-track music sequencer application. Various members had experience with AudioKit (which was used to drive the sound playback) and the motion sensors in an iOS device (which were used as a data input mechanism).
The concept of the application was to be able to load up a music track, and then use rotation of the device to select which audio effect (like reverb) to adjust, and use the motion sensors to alter various parameters of that effect (like the amount of reverb applied).

After selecting an instrument, the colored bars each denote a different audio effect to adjust, like reverb or oscillation; the bar will react to the motion of the device, and get bigger or smaller depending on the amount of adjustment applied to that effect.
This team’s biggest challenge was making up the hour or more it took them to decide on which project to finally work on (amounting to more than 25% of the total time allotted). On the plus side, they learned sensor-driven interface techniques, learned how to apply audio effects to a sound source, and did a great job of coordinating the four team members and parceling out responsibilities.
Martian Standard Time
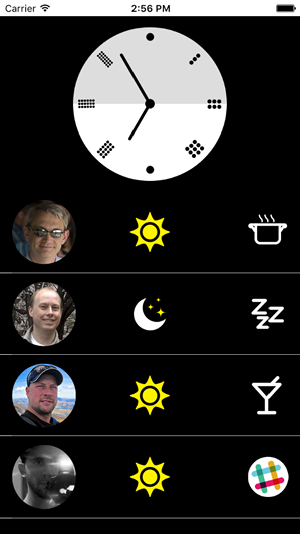
The last team of the day first considered using emojis to discuss Presidential Debate topics which were then linked to videos, the team finally decided upon an application to help our staff keep track of each others’ schedules. MartianCraft is a remote work company so this application would have a practical company-wide daily use. Their first challenge turned out to be designing a useable 24-hour clock (without numbers); once again, dots to the rescue. The next one was to decide upon a list of activities that any given person could be doing, along with associated graphical icons. To define their schedule, users would input their activities and related approximate time for each activity (via a back-end system): meetings, running, coffee breaks, cooking/eating, drinking, sleeping, vacation. Oh, and working, too.

This main list displays what each person is doing at that moment, with an indication of whether it’s day or night where that person is located; tapping on a person would display their entire schedule. It turned out to be very useful to have a designer, a front-end developer, a back-end developer, and a project manager to put data together and keep the team on track. While the application functioned, it has yet to spread into usage at MartianCraft.
Summary and Take-aways
Our first Exploration Day was a success, with the team getting a kick out of working with people they don’t often get to work with, and shaking off current deadlines for a new deadline.
Some of the lessons learned:
-
It’s easy to devise a project that (you think) is going to be simple and fast, until it becomes obvious—and after having wasted precious time—that you’re in over your head considering the time constraint. Emphasizing small, doable projects is a core mantra of the challenge.
-
The process of picking a project will take longer than you think; try to settle on something as quickly as possible to maximize your development time.
-
Make sure everyone is using compatible tools.
-
Try to avoid dependencies as much as possible; for example, Musicality required audio tracks, and finding and picking out usable tracks used up valuable time.
-
Everything will take longer than you estimate, so tackle the most important stuff first, so that when you run out of time, you still have something that you can demo.
-
Designate a team leader ahead of time who will be a decision maker, to avoid all the members going back and forth between several otherwise-acceptable options.
Here’s to the next Exploration Day…